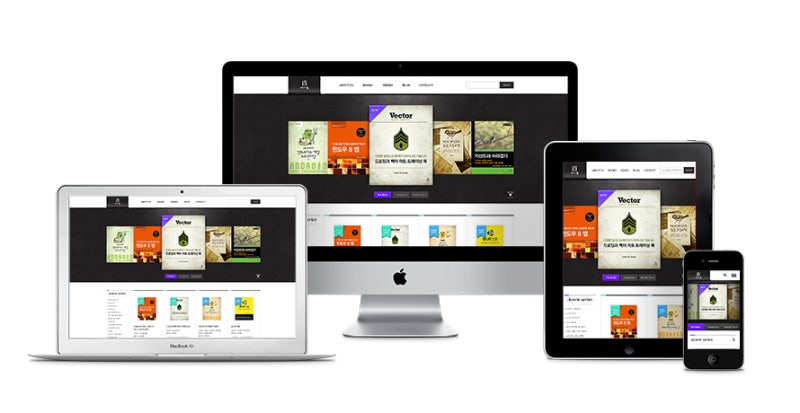
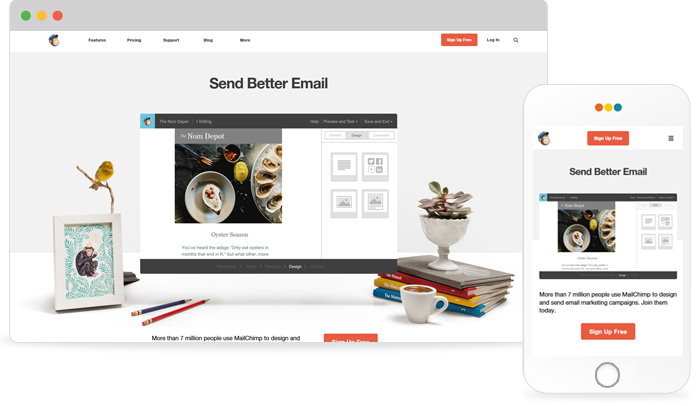
반응형 웹 디자인

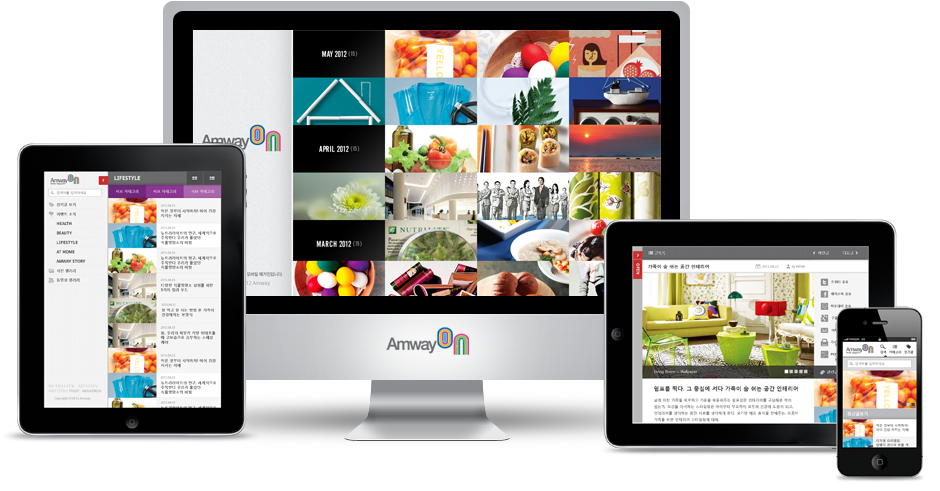
스마트폰 태블릿 데스크탑 등 다양한 해상도 지원.
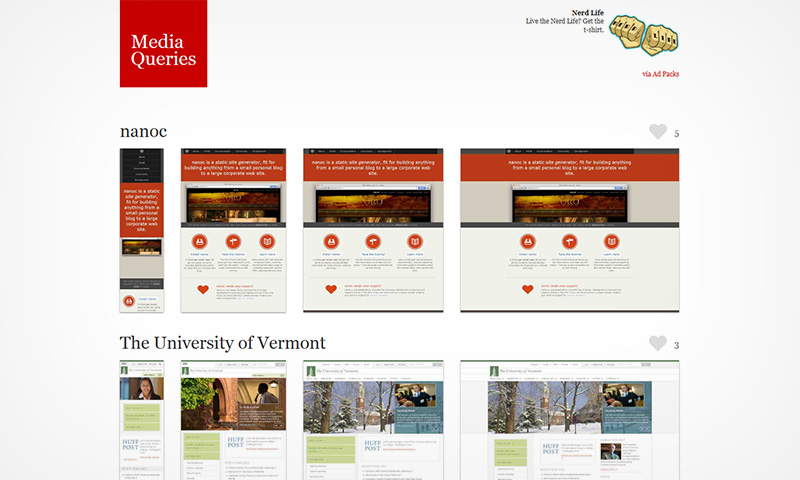
반응형 웹 디자인. 반응형 웹 디자인 responsive web design rwd 이란 하나의 웹사이트에서 pc 스마트폰 태블릿 pc 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법을 말한다. 다양한 화면에 대응하여 최적의 화면을 제공하는 웹디자인. 휴대기기는 대개 화면 크기가 제한되며 콘텐츠가 화면에 배치되는 방식에 따라 다른 접근방식이. Https templated co 디자인 쪽으로 괜찮은 템플릿들이 많은 것 같습니다.
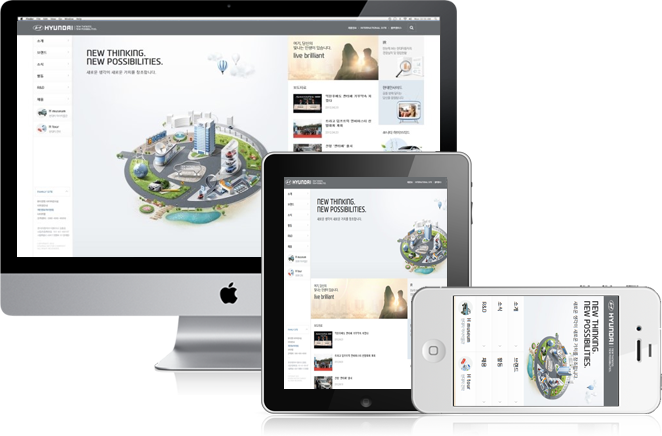
웹브라우저 기기 환경에 맞춰지는 웹디자인. 반응형 웹 페이지에 사용되는 대부분의 레이아웃은 유동형 열 끌어놓기 레이아웃 시프터 미세 조정 및 오프 캔버스라는 5가지 패턴 중 하나로 분류될 수 있습니다. 이 시작 파일을 참조하려면 반응형 웹 디자인 시작 파일 링크를 열어 컴퓨터에 다운로드합니다. 적응형 웹이라는 용어는 2011년에 출간한 aaron gustofson 의 책 adaptive web design.
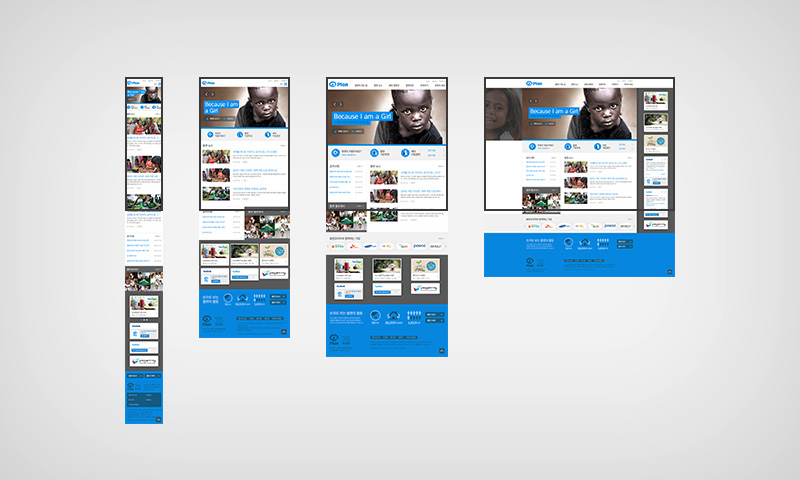
대한민국 최초의 반응형 웹 디자인 사이트로 알려져있다. 반응형 웹 디자인 기본 사항. 웹사이트를 pc용과 모바일용으로 각각 별개로 제작하지 않고 하나의 공용 웹사이트를 만들어. 전진 반응형 웹 디자인 모바일 퍼스트의 이해 sir 2012.
Pete is a developer advocate 웹 서핑을 위한 휴대기기의 사용량이 엄청난 속도로 증가하고 있지만 불행히도 상당수의 웹은 휴대기기에 최적화되어 있지 않습니다. 디바이스별 미디어쿼리 fe development css3 media query에 대하여 nuli 2011. 나중에 급하게 또 인터넷을 뒤지지 않기 위해서 반응형 웹디자인 시작할 때 필요한 정보와 링크를 모아뒀다. Creative cloud에 저장을 클릭하여 계정에 라이브러리의 사본을 생성합니다.
Six revisions the 960 grid system made easy 2010. 광고로 인해 모바일에서 가로모드에서 세로모드로 변경할시 여백이 많이 남는다 기본 템플릿이 반응형 웹 디자인이며 어지간한 서드파티 템플릿들도 다 반응형 웹 디자인을 지원한다. 반응형 웹 사이트를 따라 만들어 보려면 responsive web design muse 라이브러리를 엽니다. 디스플레이 종류에 따라 화면의 크기가 자동으로 최적화되도록 조절되는 웹페이지.
Read more posts by this author. 반응형 웹 디자인 패턴은 빠르게 진화하고 있지만 데스크톱 및 모바일 장치에서 잘 작동하는 확립된 패턴은 소수입니다. Css twitter facebook nextree. 저는 간단히 제 개인 사이트를 만들 때 사이트 제작할 때 디자인 참고용으로 무료 템플릿들을 사용 하고 있습니다.