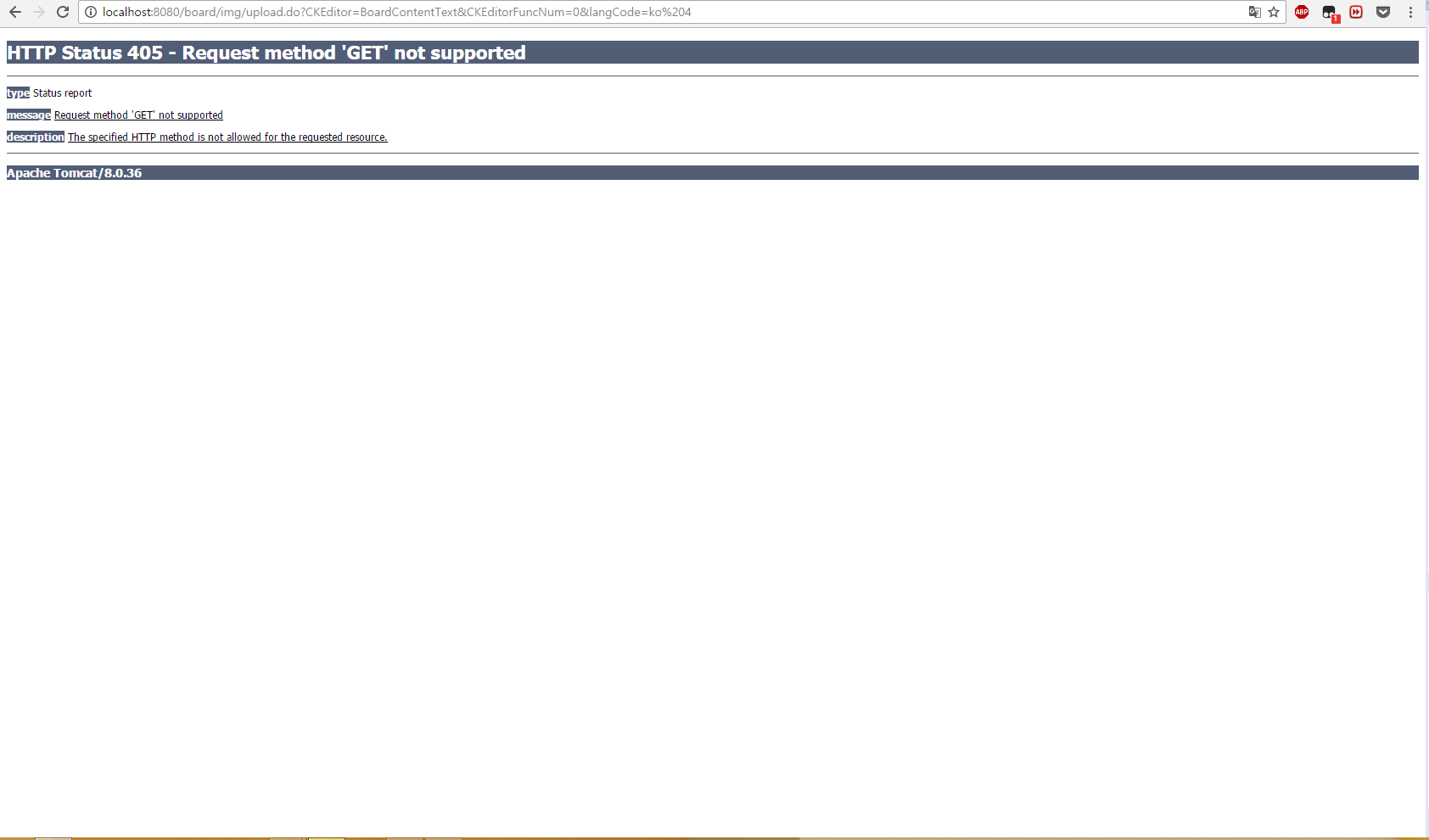
Ckeditor 이미지 업로드 404

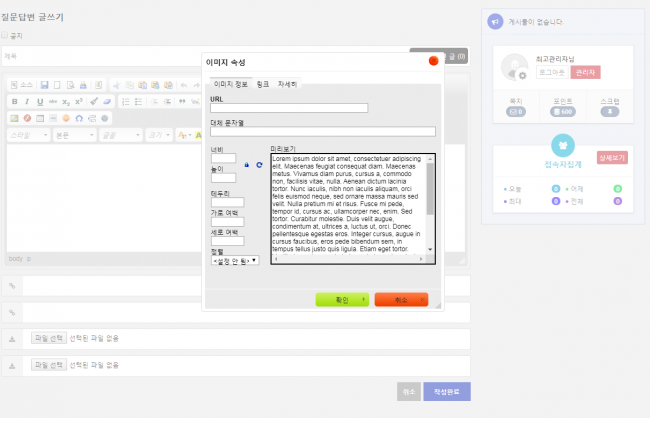
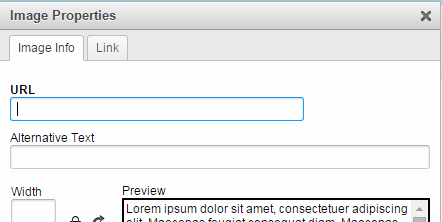
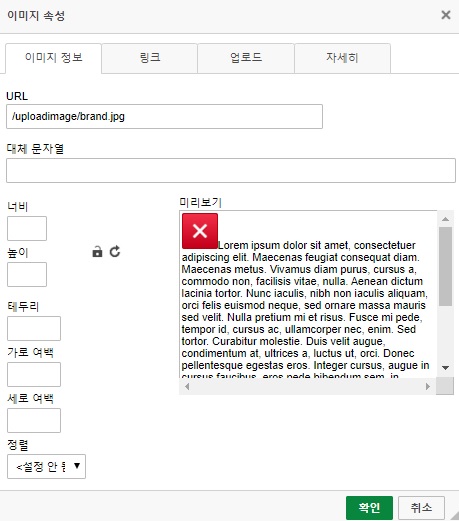
Script 툴바 중에 이미지 버튼을 누르고 업로드 탭을.
Ckeditor 이미지 업로드 404. Script ckeditor replace description filebrowseruploadurl. Ckeditor에서 이미지 업로드 후에 에디터에 이미지를 표시하기 위해서 반환되는 값은 다음과 같은 자바스크립트 입니다. 직접 upload 기능을 만들어줄 수도 있고 ckfinder를 이용할 수 있다. 업로드 주소 추가 3.
Javascript javascript ckeditor 파일업로드 우선 아래처럼 ckeditor 를 사용하기위해 script를 로드합니다. 2 자체 언어 파일로 ckeditor 플러그인 확장. 저장한 이미지를 화면에 뿌려줄 ckimgsubmit. 위의 코드를 아래와 같이 수정한다.
그리고 나서 본문내용 여기서 중요한점. Ckeditor의 이미지 업로드 기능 추가 버전 4 기준 1. Ckeditor replace textarea id 입력 filebrowseruploadurl. 그런데 이번에 사용하고 있는 4 8 0 버전의 ckeditor를 4 10 1 버전으로 업그레이드를 하게되었습니다.
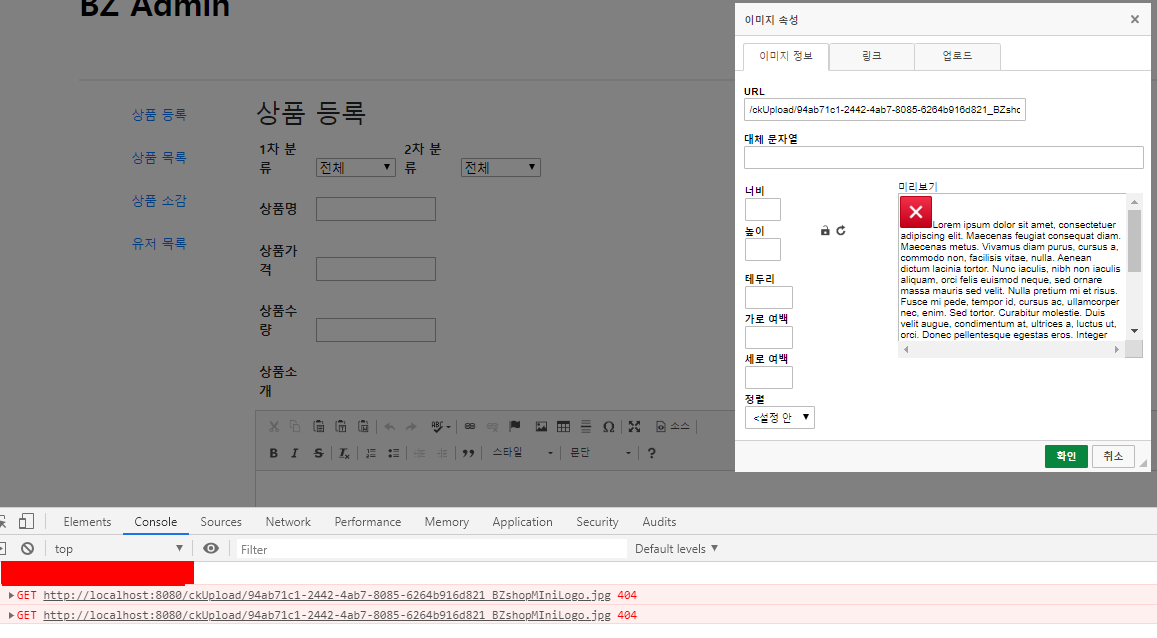
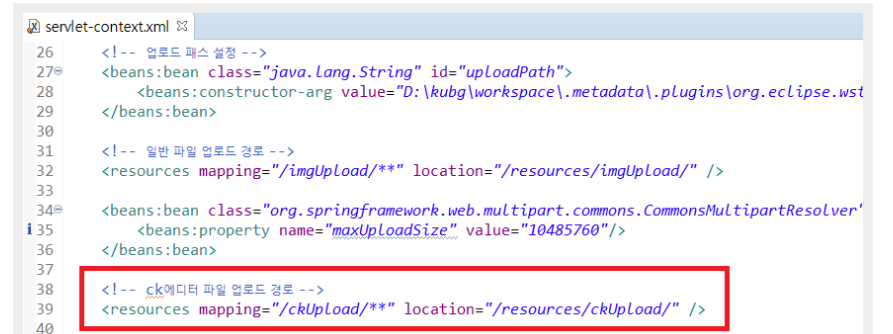
저는 root아래에 img폴더에 해당 파일들을 관리하는데 경로부분 참고가 되셨으면 좋겠네요. 이 두개의 url을 이용해보자 하나하나 설명없이. 이미지 업로드 플러그인 업로드 상태 가 올바르지 않습니다. Ckfinder는 아쉽게도 체험판으로.
Ckeditor의 js를 추가해주고 ckeditor replace 로 바꿔준다. 다만 이미지 첨부가 불가능하다. 2 ckeditor 이미지 업로드가 작동하지 않습니다. Ckeditor에서 이미지 업로드 기능을 활성화시키기 위해서는 ckeditor를 textarea에 연결할 때 옵션 값을 전달해야 한다.
기존에 사용하고 있는 ckeditor는 4 8 0 버전입니다. 그랬더니 4 8 0에서 사용하고 있는 이미지 업로드 기능이 4 10 1 버전에서는 기능이 동작하지 않더군요. Ckeditor에는 기본적으로 이미지 업로드 버튼이 없다. 여기까지는 그렇게 어렵지 않다.
제가 이번에 ckeditor 이미지 업로드 구현하면서 올려놓은 글인데 참고해보시겠어요. Replace 안에서도 에디터의 설정이 가능하다. 안녕하세요 ckeditor 4 8 0을 사용하다가 4 10 1 최신버전으로 업그레이드하면서 이미지 업로드가 안되더라구요. 여러가지 찾아보고 조언도 구해보고 하면서 이미지 업로드 부분을.
이미지 업로드 기능 활성화. 업로드 하는중에 잘못된 서버 응답이라는 에러가 나오면. 기존 4 8 0버전까지는 스크립트코드로 리턴했었던 방법이 4 9 0이상 버전에서는 json으로 리턴하는 방식으로 변경됬더군요. 따라서 javascript로 활성화를 시켜줘야 한다.












.jpg)